|
 |
|
* Please maximize
your browser as we want to use
big pictures so you
get a big and clear
picture of what to do ---> |
| |
| SUMMARY - IN PLAIN ENGLISH on WHAT TO DO |
You can think of Editable Regions as protected areas that are not touched by Dreamweaver during a website update. The problem is that old websites don't have these Editable Regions tags in the first place. These Editable Regions tags can also be thought of as
" tags of protection".
in other words, it's like talking to Dreamweaver and saying,

SOLUTION
Ok, so let's just mark (or surround) the main content in each of these web page of the old website with these new editable regions tag *fancy-html-comment-tags-that-dreamweaver-recognizes" (See below for what an Editable Region Tag looks like)
But there is one last thing to do. And that's let Dreamweaver also know which template to use when updating webpages and/or child template files. So you also have to put another specific tag up top, letting Dreamweaver know which template to use. This tag is a single tag and another "fancy-html-comment-that-Dreamweaver-can -also-understand". (See below for what the template
|
| |
|
| |
| |
| |
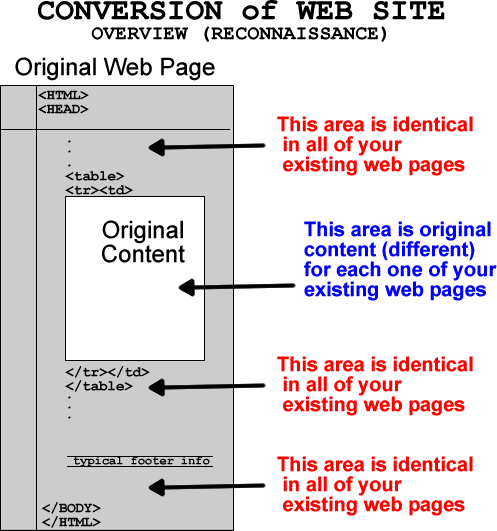
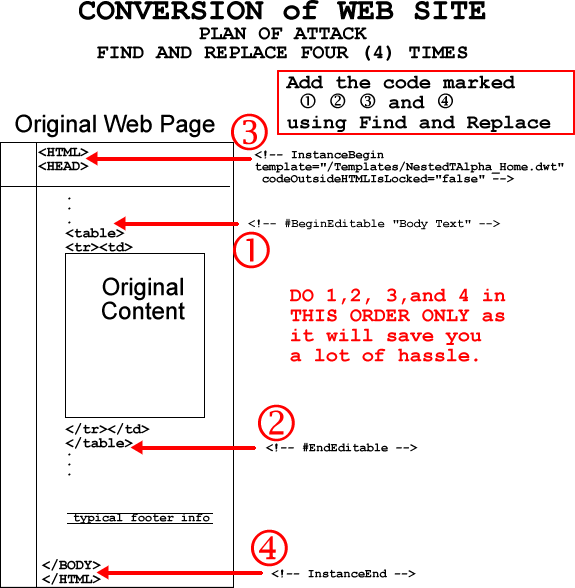
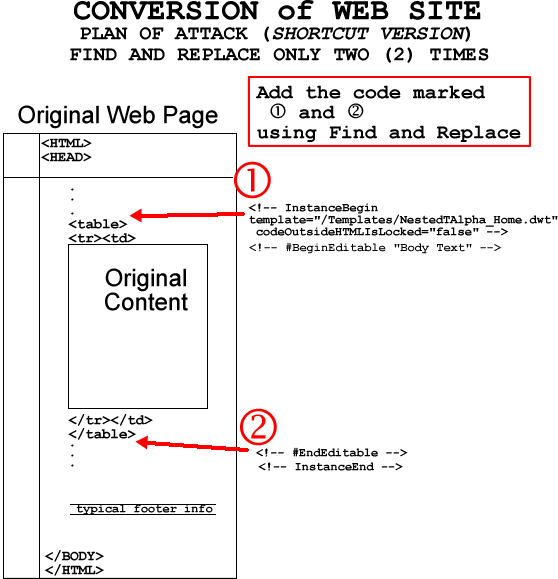
| TECHNICAL GRAPHICAL EXPLANATION |
| |
 |
| |
|
| |
 |
| |
|
| |
 |
QUESTION:
Do you search for:
EXAMPLE A - NOT GOOD
<table>
<tr><td>
OR
Do you search for:
EXAMPLE B - GOOD
<table width="100%" border="0" align="center" cellpadding="5" cellspacing="0">
<tr>
<td align="center"><table border="0" cellpadding="0" cellspacing="0">
<tr>
<td rowspan="4" align="center" valign="top">
ANSWER
You search for the longer search term shown in Example
B.
NEVER search for something very short
like you see in case A that will give you many
instances in a single page. Example B should
be LONG enough and unique enough to be seen
in a page one (1) time only.
TEST, TEST, TEST with
Find All before Replace All.
|
| |
| more examples |
EXAMPLE C - NOT
GOOD
</td>
</tr>
</table>
EXAMPLE D - GOOD
</td>
</tr>
</table>
</td>
<td rowspan="4" bgcolor="#000000"><img src="images/spacer.gif" width="1" height="1"></td>
<td align="center"><img src="images/_SoftwareProducts.gif" width="387" height="37" hspace="20" vspace="15"></td>
</tr>
<tr>
|
| |
| |
|
| |
 |
| |
|
| |
| upgrade notes and blog |
- Experiment with Find and Replace and get good at
it.
- Make sure you know how to use the HOT KEYS for CUT,
COPY, and PASTE which are CONTROL-X, CONTROL-C, and CONTROL-V,
respectively.
- Be careful of just copying the demo vanilla pattern's
Template and Library Files into your new web site directory.
- What can happen is the SUPER and TOPNAV templates all
get changed when you got a global find and replace
- It's always best to bring up ONLY THOSE FILES (e.g.
20 files) that are going to be changed in the Open Documents
window....
- Do NOT do an Entire Current Local Site Find and Replace
when adding the main outermost tags
- Within the Find and Replace Widnow, set the Search
dropdown box to "Source Code".
- When using the Find and Replace, ALWAYS do a FIND
ALL before a REPLACE ALL. The reason being is you want
to look at the results window and see what was found,
ONE BY ONE, by double clicking on each result found.
-
- PRACTICE, PRACTICE, PRACTICE..... Make several backup
copies of your web site and try doing these Find and
Replace procedure on them
- TYPICAL SCENARIO: 100 page web site divided up
evenly into 5 categories.
- First use the file window
in Dreamweaver and open up the 20 files that belong
to a SINGLE category.
- Second, find where the orginal content
starts for the 20 pages that are all open. Do this
by using the Find and Replace command. REMEMBER,
do a "FIND ALL" FIRST and also double
click on each search result to make sure you are
getting the correct location.
- Third, select the new code that is
to be added via the table below; which if you are
doing the first one #1, it will be "<!-- #BeginEditable "Body
Text" -->"
(Write this down if can't
remember it OR open up Notepad and leave
a snippet in them so you can use the Control-C to
get it when you need it without having to type it
over again.
- Dreamweaver automatically, (at least
sometimes it does) put the currently selected text
in the Find Textbox. Thus you can use select the
new text before hand and hit Control-C and save it
to your clipboard.
- And then go to the old text select
that, and hit Control-F for Find and Replace.
- Then
goto the Replace Textbox and hit Control-V and paste
the new code in there and hit Replace.
- Make Sense?
Once you get the hang of this set of keyboard strokes
and method, you will be doing it again and again
as it's fantastic time saver.
Below are TYPICAL START and END TAGS that you might want
to use as markers.
BASICALLY YOU WANT TO ADD THE BLUE CODE NEXT TO YOUR RED CODE AS YOU CAN SEE BELOW
| |
|
OLD WEB SITE
FIND THIS CODE
(marked in RED) |
NEW WEB SITE
REPLACE WITH THIS CODE RED and BLUE |
| 1. |
Begin Main Original Content |
|
|
| |
|
|
|
| |
Typically the main contecnt of your
web page will be in some table. So look for and select a large enough amount
of code to get a unique and specific area on your web pages so that most
of them will found. |
</font>
</td>
</tr>
<table
cellpadding="0" cellspacing="0
border="0"> |
</font>
</td>
</tr>
<!-- #BeginEditable "Body
Text" -->
<table cellpadding="0" cellspacing="0
border="0"> |
| |
OR if you can do it this
way..... |
<table
cellpadding="0" cellspacing="0 border="0"> |
<!-- #BeginEditable "Body
Text" -->
<table cellpadding="0" cellspacing="0
border="0"> |
| 2. |
End Main Original Content |
|
|
| |
Again the end of your main content will be close
to a table tag and some other tags. Select your search term so that is will
be unique which is usually accomplished with a large set of words or HTML
code fragments. |
</table>
<font size="3"> Footer info </font>
<table><tr><td> |
</table>
<!-- #EndEditable -->
<font size="3"> Footer info </font>
<table><tr><td> |
| |
|
|
|
| |
|
|
|
| |
|
|
|
| 3. |
START TEMPLATE CODE (top of
page)
(2 WAYS to attack this problem): |
|
|
| |
Look for Doctype XML tag and begin HTML tag |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<!-- InstanceBegin template="/Templates/NestedTAlpha_Home.dwt" codeOutsideHTMLIsLocked="false" --> |
| |
Look for traditional begin HTML tag |
<html> |
<html>
<!-- InstanceBegin template="/Templates/NestedTAlpha_Home.dwt" codeOutsideHTMLIsLocked="false" --> |
| 4. |
END TEMPLATE CODE
(very bottom of page): |
|
|
| |
Look for Ending HTML tag |
</HTML> |
<!-- InstanceEnd -->
</HTML> |
|
|
|
|
-
QUICK FIVE (5) STEP MANUAL PAGE BY PAGE UPGRADE
Furthermore, if there are pages that don't update, you can still easily upgrade them.
First, you can open up the original OLD web page in Dreamweaver.
Second, make a NEW page off of a template.
Third, go back to the OLD page, use the tag selector at the bottom of the window to select the desired table if possible. OR, just use the mouse and select the entire text that you wish and hit COPY or CONTROL-C
Fourth, Goto the New page, and inside the Body Text Editable Area (that is,if you stuck the naming convention of the dmeo web patterns and hit, CONTROL-V or Paste
Fifth< SAVE the NEW page with the same name as you see in the OLD page.
THAT'S IT!
|
| |
| |
STILL TO DIFFICULT?
WANT US to DO YOUR WEBSITE CONVERSION so you can get
UP and RUNNING QUICKLY?
Let us know the URL, number of pages, Mac or PC.
whether it's a complete
conversion or just something to get you started
You can send up the FTP info later.
(NOTE: You still need to know how this thing works for
the future maintenance.
That means you have to learn and actually know
how to use this product in the end.)
Quotes start at $500 and up depending upon the number of pages.
CONTACT US
|
|