|
 |
|
| initializing
the combo tree |
| |
- Make
sure you have a base tree region, (that is
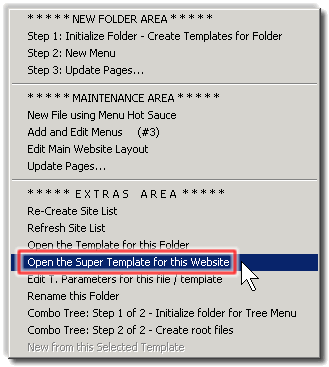
an editable region) defined in the SUPER template. You can do this via using the Site Files Right Click Menu and choosing the
menu item:
Open
the Super Template
for this Website

- Click in the area of the SUPER template where you want the Combo Tree menu to
be.
NOTE: Because
this is a Combo Tree menu and some page will
not want or need a a tree menu. the are that
this region can be in is a table cell that
if fully collapsable. Please see the Corporate_BASIC
demo website's SUPER template for an example
of how this is done.
IMPORTANT: if you planning to split the table
cell that contains the main Body Text
region into two (2) cell, make sure this table you are planning to split in two is a nested table
and is independent from the topnav or subnav
editable regions or for that matter the footer
as well.
For example, If you spit a cell in a multi-row
table for
only a single row while the other rows have
the same columns, you will have an alignment
and width problem because browsers do not know where in relation to the other row cell to be positioned
Example:
| NavbarTOP |
| |
| Tree_Menu_00 |
Body Text |
|
| |
|
|
 |
|
|
| |
|
 |
|
|
| BAD |
|
 |
|
GOOD |
GENERAL RULE:
Try to split table cells only a
single row tables when
working with a tree menu to avoid large web
page width and positioning problems. If you
have to create a nested table to accomplish
this, then do so.
- Goto the Insert Bar and click on the tab, Menu Hot Sauce.
Press the iR button to insert the Base Tree
Region into the current document's cursor location
- Update All Pages....
- Under the Site File Right Click Menu, execute the 2 commands:
COMMAND
1: Combo Tree: Step 1 of 2 - Initialize folder
for Tree
Menu
COMMAND 2: Combo Tree: Step 2 of 2 - Create
root files
- Update All Pages...
|
| |
| |
|