| |
|
| |
 |
| |
* Please maximize
your browser as we want to use big
pictures so you
get a big and clear picture of what to do ---> |
| |
|
| |
|
| |
 |
| |

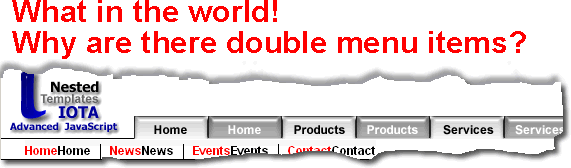
Double Sets of Top-Navigation Menu Items OR
Double Sets of Sub-Navigation Menu Items
BOTH BUTTONS, ON and OFF STATES are DISPLAYING
OR BOTH UP AND
DOWN STATES are DISPLAYING
- Please
try updating the entire site via:
Modify
--> Templates --> Update Pages...
- Make sure the Templates checkbox is checked and hit Start button to Update the
entire site.
- WHY:
This happens when you make a change the library items but the templates
have not been updated to reflect the new library
item
changes.
- TIP:
Whenever you update a library item and
you want to make the changes effective immediately,
its good to make sure the Templates
checkbox is checked. If there are many changes
to say other library items, one can wait until
after those changes are made and then Update
the Entire site with the above method
- SUMMARY:
Basically it's a library item to template
synchronization step that hasn't been done just
yet. All you have to do is an Update Pages.... command as mention in Step 1 above.
|
| |
|
| |
|
| |
|
| |
 |
| |
- If an existing
object (text, html, anchor tags, images) that
contains JavaScript rollover code, is dragged
into a library item, lbi file, Dreamweaver
thinks
it's
still
a regular
web pages and will automatically add JavaScript
code as well as the onLoad body tag JavaScript.
If this
happens, carefully select all the JavaScript that was created, <script> .....</script> tags and the <body> tag and delete such code.
- I only see one image in my LIBRARY ITEM, but I am sure I put more than one image,
sort of like 5 or so
If
you made a library item from scratch, via choosing
the New Library Item button, Dreamweaver MX automatically put code like the following:
< meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
If you are using JavaScript rollovers, Dreamweaver
MX automatically puts <script
tags> <body> tags and javascript functions to
handle the rollover.
SOLUTION: Just delete this added information
and save the file...everything should then work
as
normal.
- Rollovers aren't working on my computer
Depending upon the how things are setup on your computer there is a line in
the swap.js file for calculating the file path of any web pattern using rollovers.
Near the bottom, past line 88.
CASE #2
        m_Adjusted_slash_length = slashArray.length - array_Folder_InternalWindows.length
- 2;
This is sometimes a 1 or 2.
If you don't get the rollovers to work for the specific case of when testing
it on your computer with no web server setup or no testing server configured
in Dreamweaver, than this is where that's set.
From now on, I am probably going to recommend to everyone to always have a testing
server setup and that means they have to have a personal web server on their
system as they, who should be a web savvy, should in the first place.
CASE #2, file method, is more of a feature of convenience and web sites using
javascript shouldn't be tested that way anyway.
|
| |
|
| |
|
| |
|
| |
 |
| |
|
| |
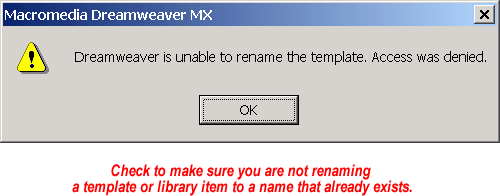
YOU RECEIVE THIS ERROR MESSAGE |
| |
 |
| |
PROBLEM
You most likely are attempting to rename an item
to an item that has the SAME NAME. |
| |
SOLUTION
Use a different name. Or rename the existing item.
and then rename the other item. |
| |
|
| |
|
| |
|
| |
|
| |
ARRRGGGGGGGGGGHHHHHHHHHHH!!!!!!!!!!!
WHAT IN THE WORLD is going on???
Where did all that code come from and I can't
even
see
the TopNav
bar anymore......The
TopNav Bar look likes it been corrupted with gibberish
code
like
the
following: |
| |
<!-- function MM_swapImgRestore() { //v3.0 var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc; } function MM_preloadImages() { //v3.0 var d=document;
if(d.images){ if(!d.MM_p) d.MM_p=new Array(); var
i,j=d.MM_p.length,a=MM_preloadImages.arguments;
for(i=0; i<a.length; i++) if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}} } function MM_findObj(n,
d) { //v4.01 var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) { d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n]; for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document); if(!x && d.getElementById) x=d.getElementById(n); return x; }
//--> |
| |
|
| |
|
| |
|
| |
PROBLEM
Dreamweaver MX sometimes during updates to files,
namely library items with JavaScript rollover,
will automatically add the JavaScript code to
make the rollover function. Because the code
is usually in a table cell that has "nowrap"
on, you will have an usually wide web page. Thus,
you will not be able to see anything since the
navbar is so far to the right and you will have
to scroll horizontally to the right just to see
it. |
| |
|
| |
WORK-AROUND
If you used a single Library item for the TopNav
Bar, then open the _TOPNAV template, go into
the NavbarTOP area and delete the above code
and just leaving the original library item. Because
of this problem, it is recommended that you use
a single library item for the TopNav Bar until
this problem is fixed by Macromedia. This will
make deleting the offended giberish code very
easy as you can easily tell what is still the
library
item and what is the gibberish garbage code. |
| |
|
| |
|
| |
|
| |
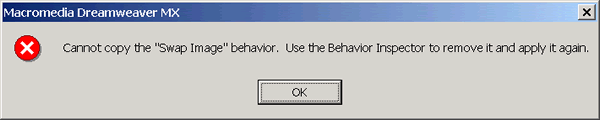
problem:
swap image behavior error
(note: this should almost never happen anymore as the rollover behavior has been totally replaced to avoid Dreamweaver implementation of it as it was too slow and poorly done.) |
| |
You
get this error when UPDATING the Web Site, via
changes to the template or library items.
 |
| |
|
| |
|
| |
answer:
The code for onMouseOver and onMouseOut need
to be PERFECT.
The functions called
by them, MM_swapImage(), has to be PERFECTLY coded....In
other
words, all of the parameters MUST BE CORRECT, it
cannot call adjacent images and the image names
must be correct.
You probably have some of the code in the TOPNAV
library item switched around |
| |
|
|