|
|
 |
|
| |
|
| |

IT's
EASIER TO MAINTAIN or REDESIGN a website
with a CSS ONLY site in the LONG RUN
- FALSE. That's not true whatsoever. With templates
used in most of the major web design tools, it
makes not a second of difference in billable
hours.
One
should ask,
QUESTION of the DAY:
"If a fully integrated CSS
website (that replaces all <table> tags
with <div> tags
and CSS) is easier to maintain, WHY do these
same people charge the same number
of hours to build and maintain a website?"
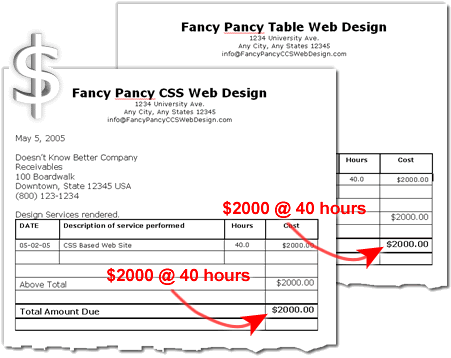
So to prove
that this redesign advantage is a myth all
you need to do is look at their
billing hours and then compare that number
of hours to that of a re-designed website
done with tables. As a
side point, these CSS purists are still in
the design stage trying to figure out the
"I-can-predict-the-future-naming-convention"
for all their <div> tags
while those designing with tables are now
in production.
But
I don't want to change THREE HUNDRED (300)
tags
just to make a simple change to a web site.
With CSS, I make a single change and BAM!!
the entire site changes!!
- Hmmm, ever heard of templates? It's that thing that made Dreamweaver the tool
of choice for web designers and developers
all
over the world years ago. It's the same for Microsoft Frontpage, Microsoft PowerPoint, Adobe Go Live, Microsoft VisualStudio.NET, IBM WebSphere,
BEA WebLogic, etc
It's also the same thing in Microsoft WORD
for mail merges that are used in sending
out the same letter but with different addresses.
How do you think you get all that junk mail
sent to you with your first name in
the salutation and your address as if it
was personally sent to you? Answer: Templates.
It's a basic homework assignment to make
a template for mail merge letters for all
computer
science
undergrads in their 1st
year
computer science class 101,
(or anyone taking
their
1st computer
course for that matter.)
Obviously, since CSS elitist don't know this,
they are probably are up in arms as they
don't want to admit that CSS isn't the only
answer
to solving a problem.
|
|
|
|