|
|
 |
|

 |
| |
.inc INCLUDE FILES (or SSI: Server Side Includes .shtml)
These are files typically ending in the extension, ".inc". They are used when the same section of a web page, such as the navigation bar or footer, is the same across all the pages of an entire website. The advantage is that if you only have to make a change to, for example, add a menu item, you can make a single change the the include file and the entire web site will update. Furthermore, you only have to upload one file to your web host when you make that change.
decreased performance
However, there are several disadvantages. Speed for one. The web server, when it sees an .inc extension, it has to parse, or read, though the file each time to see if there are changes to the file. Also if there is server code, like PHP, .ASP, Java, etc. the web server has to also parse though and execute that as well. More load on the server, especially if it's navigation.
ssi code may be less readable
The include file can only be used from a practical standpoint with one or two levels of navigation at best. Also, if you want ON and OFF states, the programming gets to be really confusing. And on top of that, if you wanted to use JavaScript Rollovers, you again just increase the complexity of the code to maintain.
Also, if you make a change to the file name of a web page, you need to make sure the include file matches up and reflects those changes as well.
Furthermore, If you work on teams or with a company that has two or more divisions, the same include file has to be shared among the entire company. Thus the include file can get very large when typically a visitor only visits a handful of pages to a website anyway. This again is also another performance hit just due to the large size of the include file.
not great for exceptions to single pages
Since every page must be linked to the same .inc include file, it's very hard to programming exceptions to special pages that need a modification to the include file. For example, say if a website is running special or that this one page has a special textbox in the same area of the navigation's include file. It will become very tedious to programming this exception in the include file.
NOTE: single file to upload when making a change. This benefit is totally off
the mark and doesn't take into account that
image files take up
the most of the uploading time and...
This is really a myth when comparing the time for uploading a single file.
Whether it's a single file for an include file or hundred
files for a template, the file sizes for the HTML portion
is so small when compared to the images it makes not
a bit of difference. Plus, one doesn't upload hundreds files to the server just to check to see
if it works for every single change to a template. They upload a single file see it works and if every is OK, then they upload
everything and the task is complete and they are ready
for a break anyway.
Basically, for
those who advocate that include files are better for
uploading also think that one should print
out to their color ink jet printer for
each minor change or spelling correction to their e-mail
mesages before sending it.
In other words, it's like
making 10 spelling corrections and after each one of
these corrections, they hit the print button to see what
it looks like.
The
Inefficient way of editing your
e-mail and getting
a printout |
| |
Step
1. |
 |
| |
Step
2. |
 |
| |
Step
3. |
 |
| |
Step
4. |
 |
| |
Step
5. |
 |
As you can see, this is a pretty inefficient way of getting
a printout of your work. LIkewise those who say templates
are difficult to upload really have no idea what they
are talking about.
summary
Includes are a quick solution, but the disadvantages
such as performance and maintenance catch up with you
in the
long run since
websites almost always grow with time. Include files
and shtml are not a good solution when complex programming
is needed
such
as ON
and OFF
states for buttons or JavaScript Rollovers.
|
| NESTED TEMPLATES: |
better wysiwyg design
Templates offer true WYSIWYG design (What You See, Is What You Get). No need for include files to make site wide changes to 10, 100, or 1000 web pages. Templates will automatically do this for you.
great performance
Using Templates will give you the best technically possible performance from your web server. No unnecessary parsing of the include file for each hit to the web server. Teams can work independently each other without worrying about stepping on each other's changes.
menu system is flexible, customizable and scalable
Navigation for 2nd, 3rd, 4th, 5th level menus is a snap. And just as important, easily understood by users and webmaster alike. No complex code for ON and OFF states. No complex code for JavaScript ROLLOVERS. The navigation system can grow and adapt to exceptions and special pages while still providing the same easy of maintenance and organization.
great for growing and large web sites
The web server doesn't have to parse a massive .inc file just to server up a web page for a 100 page web site.
good organization
Nested Templates promote a good and "easily understandable" website organization. This makes it easy for users to find their way around. And also easy for web designers and developers to perform site maintenance and upgrades.
|
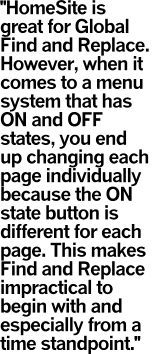
| HOMESITE USERS (Global Find and Replace): |
 HomeSite's Find and Replace features are second to none and are a great help to all those that use it. However, templates and nested templates, only make your Homesite job easier. With even a one (1) or two (2) level navigation menu that has for example 5 buttons with ON and OFF states, you would still have to do at least 5 separate Find and Replaces to make a change to the entire website's top navigation menu. And you have to be very careful in what you doing. HomeSite's Find and Replace features are second to none and are a great help to all those that use it. However, templates and nested templates, only make your Homesite job easier. With even a one (1) or two (2) level navigation menu that has for example 5 buttons with ON and OFF states, you would still have to do at least 5 separate Find and Replaces to make a change to the entire website's top navigation menu. And you have to be very careful in what you doing.
With Nested Templates, you only have to make ONE (1) change and you know exactly what you are doing and you have way less chance of making a global error. Also with the helper extension you have an WYSISYG popup window that shows you exactly what you are doing.
BOTTOM LINE:
Even if you are expert user of HomeSite's Find and Replace, nested templates will still save you plenty of time, in fact an order of magnitude of time.
|
| |
|